My last post involved creating a simple fully functioning MVC 4 application, talking to a SQL server 2012 backend DB. In this post, my aim is to demonstrate how you could easily migrate this application and host it entirely in the cloud, using Windows Azure. In order to proceed, it is vital that you sign up for the service and have got all the right tools required to allow deploying applications and services to the cloud. Fee free to browse to the following links and familiarize yourself with the content. Trust me, its all very cool!
- To signup for the free trial visit Windows Azure trial signup page
- For some awesome learning material, samples and videos lookup the Windows Azure Developer centre
- To get all the tools and SDK’s please visit the windows azure developer downloads
Go ahead and sign up for an account (if you don't already have one) and install the azure development tools for visual studio 2012. Make sure that you also sign up for the Azure Websites preview as well.
Create an Azure Website & Database instance
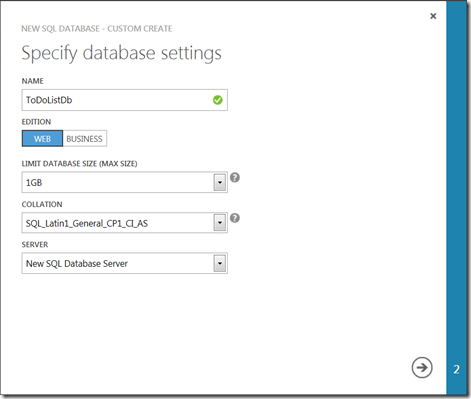
I begin by signing into my windows azure management portal. My first step is to create a new Azure SQL database. The database needs to be hosted via Azure, hence it is required when creating a new DB to instruct Azure to create a new server or re-use an existing server that may have been created in the past. We will simply instruct it to create a new DB server. Follow the wizard through to provide a login which can be used to access the server and complete the DB creation process
Once this is created, we must configure the new DB server to accept requests from the client machine we are currently working on. To do this, navigate to the SQL Databases tab from the navigation menu, find out newly created ToDoListDB DB instance from the list. Under the server column, we find a link to the current server created and configured by windows Azure to host our DB instance (yes its in the portion that I have had to black out as the web no longer relies on an honour system for safety these days). Clicking on it takes us to the landing page for configuring the azure server instance. Once in there, click the option to Configure the server
On the configuration page, the site outlines what the current client IP address is (i.e. our dev machine used to create the website previously). Please note that for safety reasons, I have blocked out some values on the page. Copy this IP address and create a new rule Allow and paste the IP address in the textbox for the start & end IP address. This configures our Azure server to accept requests from our client machine
Once this is done, we can go back to the Azure DB instance. Selecting the the DB instance from the list takes us to a separate page which allows us to obtain a copy of the ADO.net connection string for this DB. Make sure you maintain this connection string as we will require this later on in the post. Ensure that you have provided the correct username and password details in the connection string (not included by default).
Next we go ahead and create a new Azure Web site instance. The wizard prompts us to pick a URL name. Note that url names are reserved and you have pick one that is not already in use. For this blog, I have used the name toDoListBlog, may sound a bit clunky but as long as it gets the job done. Another thing to note is that currently (at the time of writing this post), it seems that all azure websites have to be affiliated with a region in the US. I am not sure if this is only a azure website preview feature but I honestly do not have any more information at present. Bear in mind that this may affect stuff like regional settings, time zones, privacy agreements etc.
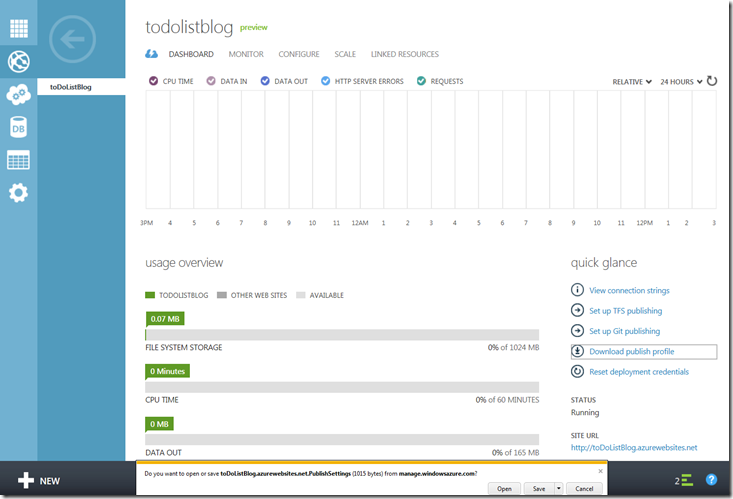
At this point we are all setup to migrate and host our application in the cloud using windows azure. One final step before we move on is to get the publishing profile for this website so that we can instruct VS2012 where this needs to be uploaded. Navigate to the dashboard of our newly created site, click on the option to Download Publishing Profile and save this file somewhere on your machine
Altering the MyToDoApp VS2012 Solution
I can now fire up my solution created in my previous blog post. Since I have all the azure SDK & tools for VS2012 installed, I can go ahead and add a new Windows Azure cloud service project to my solution. Once you have instructed VS2012 to create the solution, a small wizard pops up prompting us to add new .Net roles to the cloud service solution. In our case, we do not need to add any new roles, so we can simply click Ok.
Once your solution is setup, navigate to the newly created MyToDoApp.CloudSvc project and find the item marked Roles. Right click and from the options, choose Add Web Role Project from this Solution. Select the MVC4 project MyToDoApp from the wizard and click ok
This gets VS2012 to modify your current solution and adds a number of references to the project to allow it to be hosted inside the cloud. We can then add a reference to our previously created azure DB, ToDoListDB. Using the copied connection string, I can add an entry to my release configuration file (i.e. Web.Release.config) like so:
<?xml version="1.0"?>
<configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform">
<connectionStrings>
<add name="ToDoListDb"
providerName="System.Data.SqlClient"
connectionString="Server=tcp:[Server Name].database.windows.net,1433;Database=ToDoListDb;User ID=[User Name]@[Server Name];Password=[Password];Trusted_Connection=False;Encrypt=True;Connection Timeout=30;"
xdt:Transform="SetAttributes"
xdt:Locator="Match(name)"/>
</connectionStrings>
<system.web>
<compilation xdt:Transform="RemoveAttributes(debug)" />
</system.web>
</configuration>
This ensures that during release deployment, our application will connect to and use the Azure SQL DB as its persistence store. The original connection string added in my previous post still resides in the parent Web.Config. This allows us to utilize the local SQL 2012 DB on our dev machines during debugging.
Publishing Application to Windows Azure
We are now finally ready to deploy our application to WIndows Azure. In the solution explorer, right click on the MyToDoApp project and select Publish. In the corresponding Publish Wizard interface, within the Profile section, find and import the azure *.publishsettings file previously saved. This should automatically populate the next section of the interface, Connection. Feel free to validate your connection with the cloud service. This ensures that your client machine’s IP is capable of deploying to Azure
Moving onto the next section, Settings, set the configuration as Release. In the sections labelled Databases, ensure that your connection string to the Azure DB is set. Ensure the following options shown below are also ticked. These will ensure that the code migrations are deployed and run on the target DB
And were done! Feel free to preview the deployment. Hit the publish button. The first upload usually takes a while, but any subsequent uploads are capable of merging changes with the existing files. No, I have still not worked out when I am going to mow my lawn.